新商品の手動作成方法
1. 手動で商品の作成
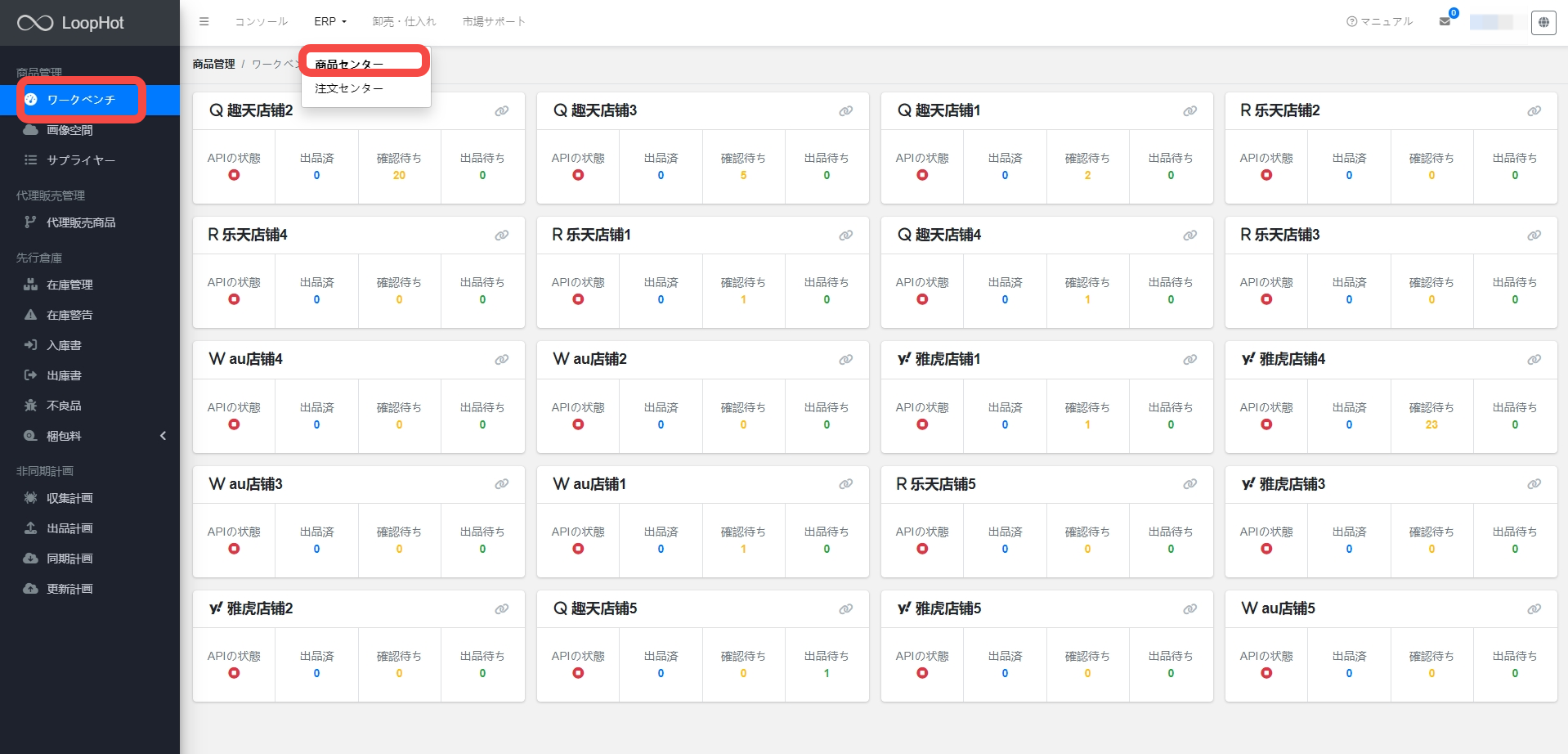
ERP⇒商品センター⇒ワークベンチ⇒店舗名称で、店舗の商品コンソールに入ります。

LoopHot ERP ワークベンチ
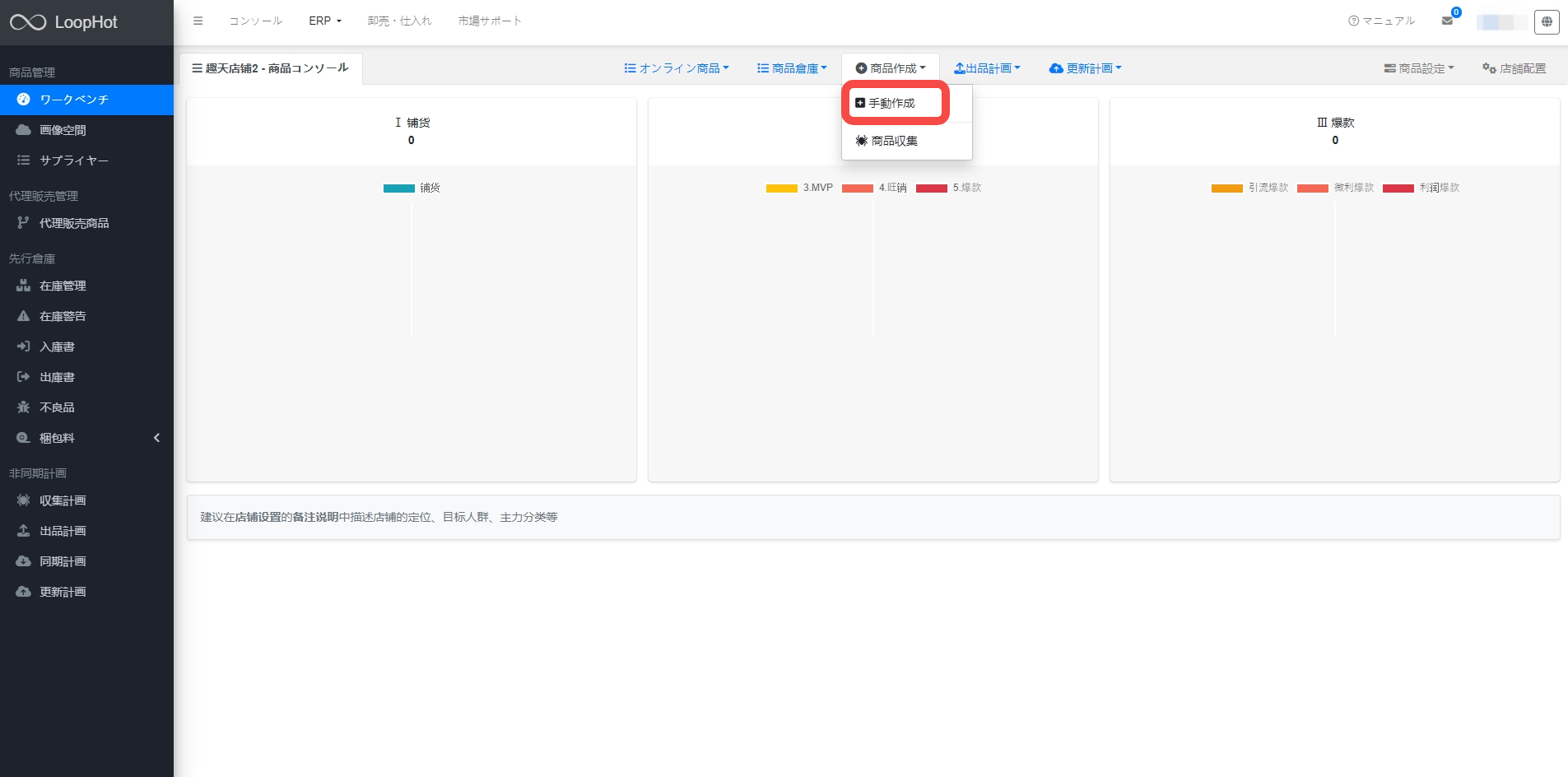
商品作成をクリックし、手動作成を選択します。

LoopHot ERP店舗の商品コンソール
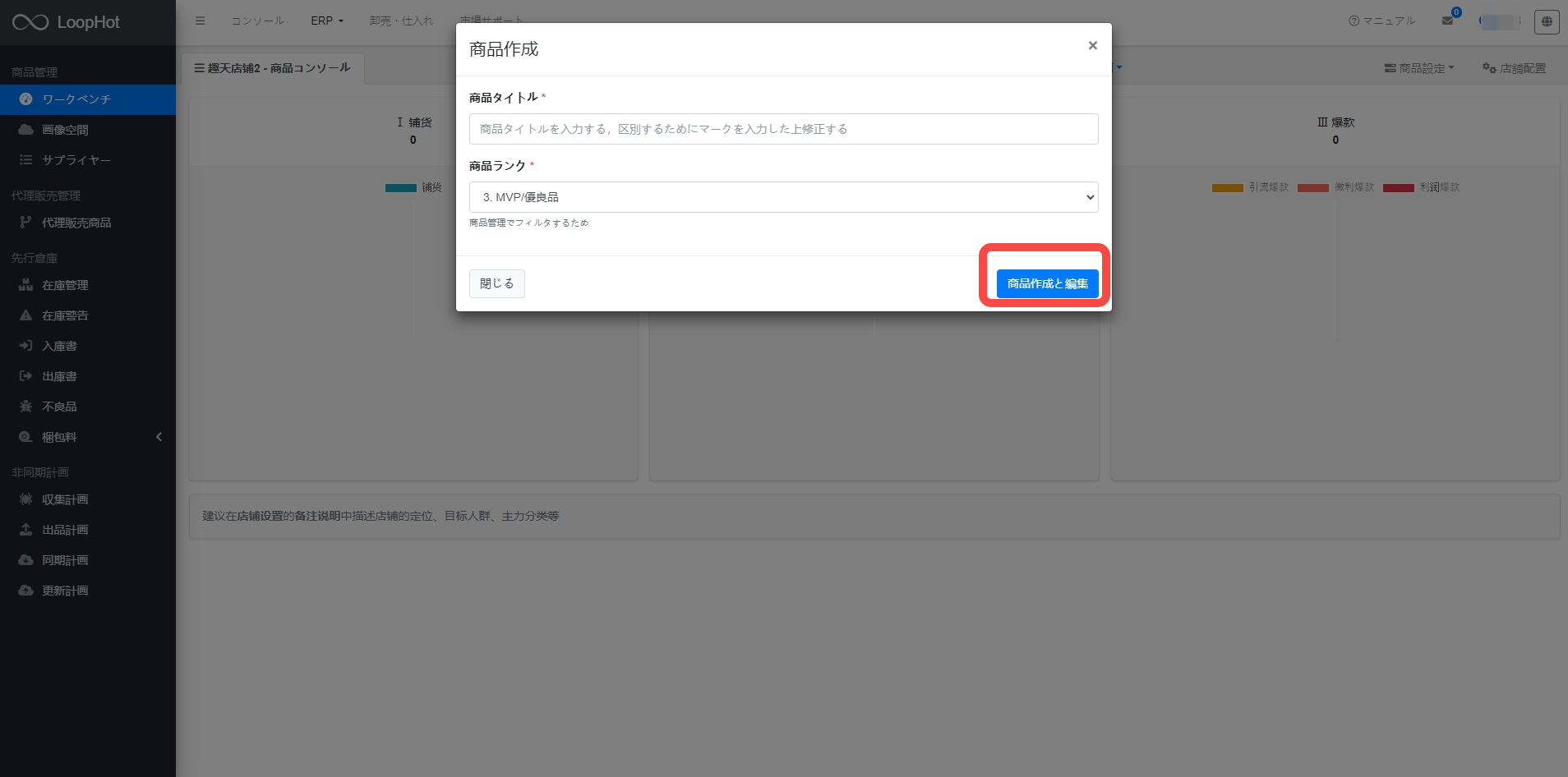
手動作成をクリックした後、ポップアップで商品タイトルを入力し、商品ランクを選択したら、商品作成と編集をクリックします。

LoopHot ERP手動作成操作画像
2. 商品情報の編集
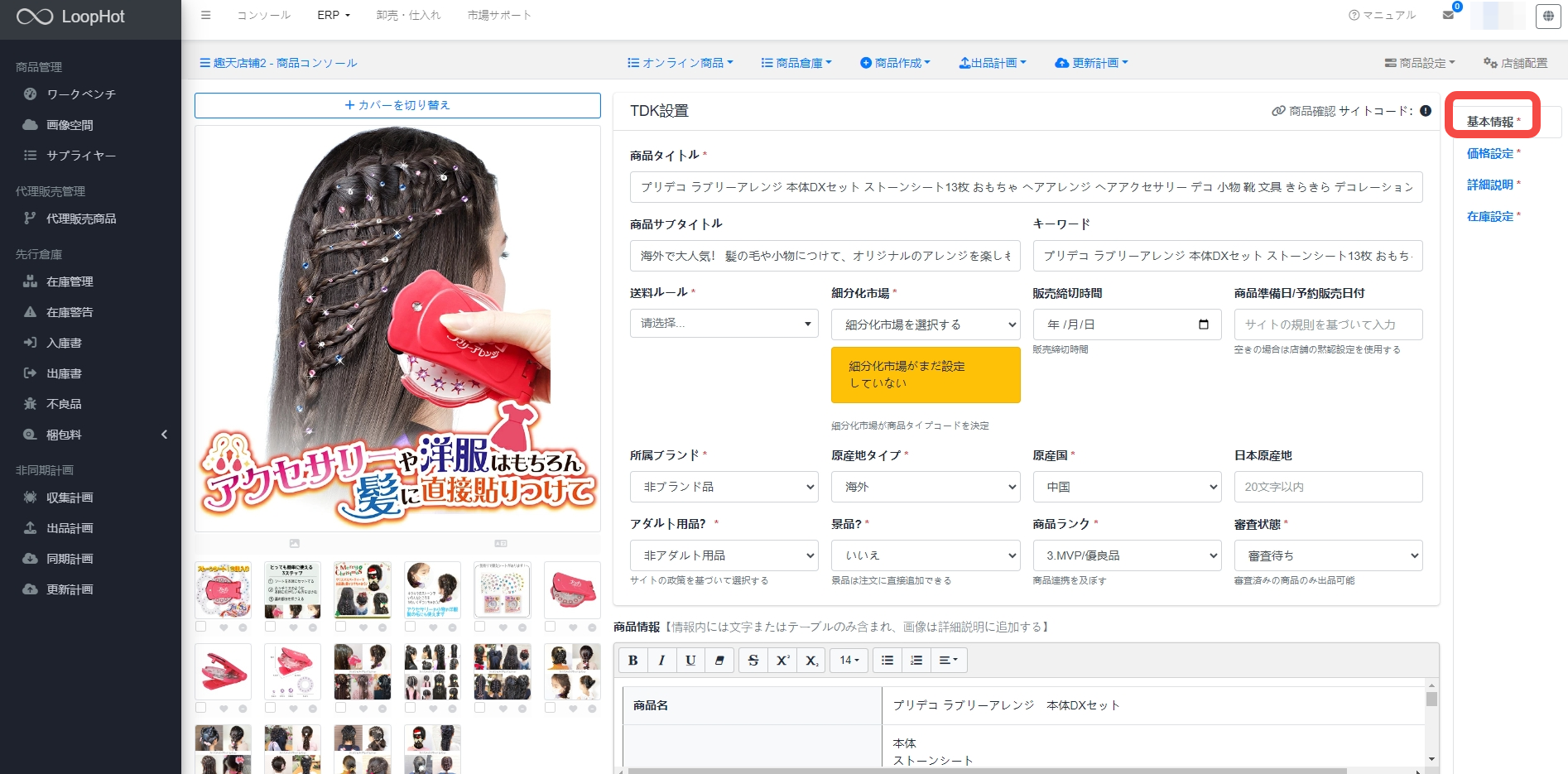
商品が成功的に作成された後、ページは商品情報の編集ページに移動します。商品情報には基本情報、価格設定、詳細説明、在庫設定の4つの部分が含まれています。
2.1 基本情報を編集する
このページでは、商品のカバー、タイトル、サブタイトル、検索キーワード、送料ルールの設定、細分化市場、販売終了日、商品準備日/予約販売日、ブランド、原産地、原産国、アダルト商品かどうか、景品商品かどうか(景品商品は注文に直接追加できる)、商品ランク(商品連携に影響する)、審査状態(審査済みの商品のみ出品可能)、商品情報(商品情報には文字やテーブルのみ含め、画像は詳細説明に追加する)などの基本情報を設定できます。

LoopHot ERP商品基本情報 ユーザーが商品情報を管理することを容易にするために、管理用商品名 - 中国語、英語、商品素材、通関価格を追加されます。
1.商品を追加・編集する際、ユーザーは管理用商品名(中国語、英語)、商品素材、通関価格を記入することができます
 2.価格を記入し、ユーザーの注文の詳細情報は、自動的に管理用商品名の中国語、英語、通関価格と商品素材を引用します。一度記入し、永久に利用可能。また、いつでも編集することができ、最新の変更に編集した後、管理用商品名を引用します。
2.価格を記入し、ユーザーの注文の詳細情報は、自動的に管理用商品名の中国語、英語、通関価格と商品素材を引用します。一度記入し、永久に利用可能。また、いつでも編集することができ、最新の変更に編集した後、管理用商品名を引用します。
2.2 価格設定
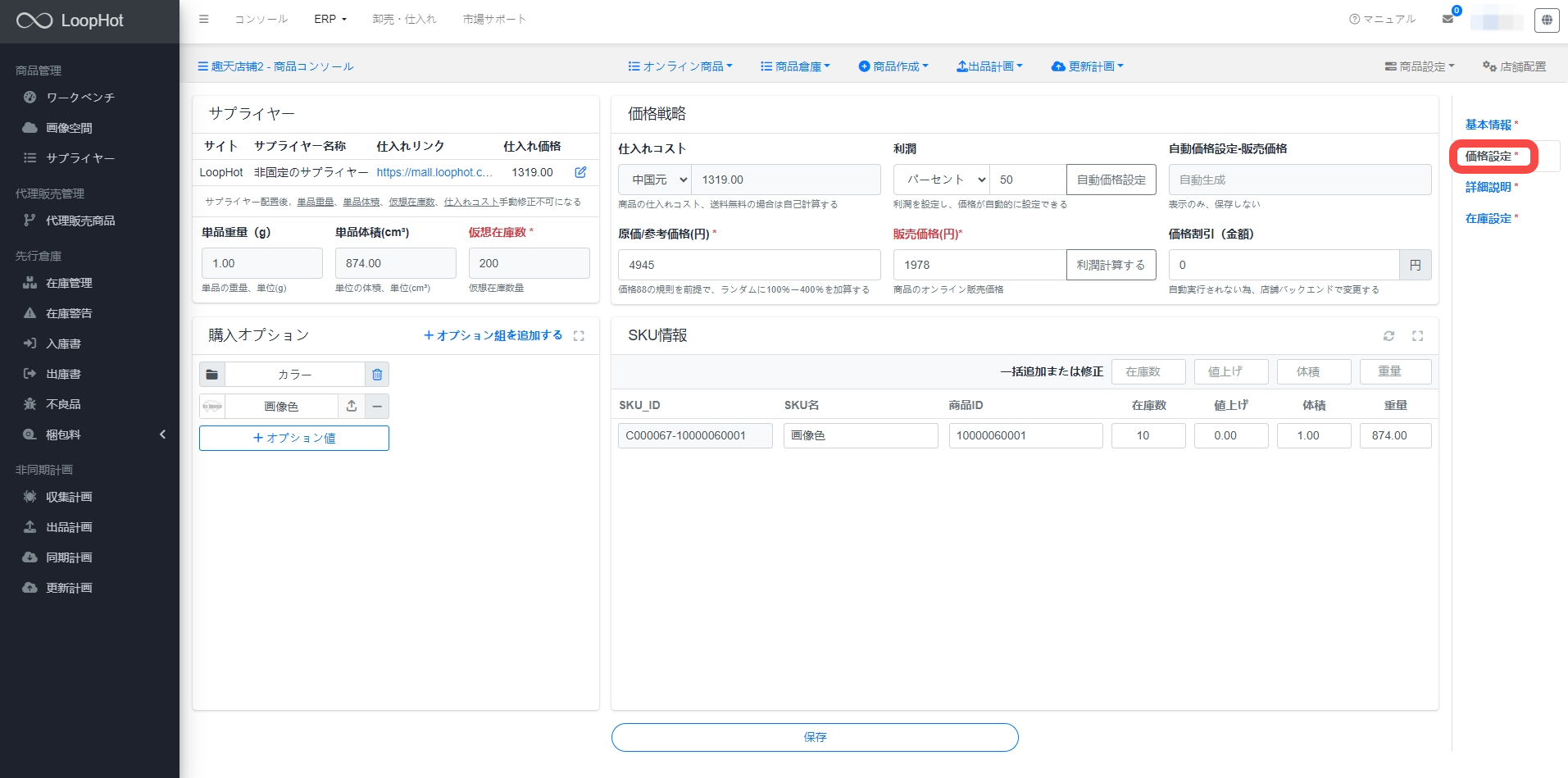
このページでは、仕入れ先情報(サプライヤー)の追加(仕入先を設定すると、単品重量、単品体積、仮想在庫、仕入れコストは手動では変更できなくなる)、仕入れコストの設定(商品の仕入れコスト、送料込みの場合は自動計算される)、利潤の設定(仕入先を選択後に利益を設定し、自動的に販売価格が設定される)、自動価格設定 - 販売価格、定価/参考価格、販売価格、価格割引、SKU情報、購入オプションの変更(購入オプションを変更するとSKU情報が自動で更新される)などの設定ができます。

LoopHot ERP商品価格設定
商品の購入オプションを追加または編集する際、ユーザーはページボタンAIをクリックして生成されるラベルのサイズを選択し、サイズを選択した後、生成して保存をクリックすると、生成されたラベルが表示され、印刷することができます。

LoopHot ERP商品価格設定
2.3 詳細説明
このページでは、商品の詳細説明を編集できます。画像の追加(詳細説明に新しい画像を追加した場合は、先に保存してから選択する必要があります)、選択した画像の一括翻訳などの機能があります。

LoopHot ERP商品詳細説明
3.商品の自動デザイン
3.1 商品の自動デザイン設定:
この機能はデフォルトで有効になっており、機能内のオプションを手動で無効にすることができます。
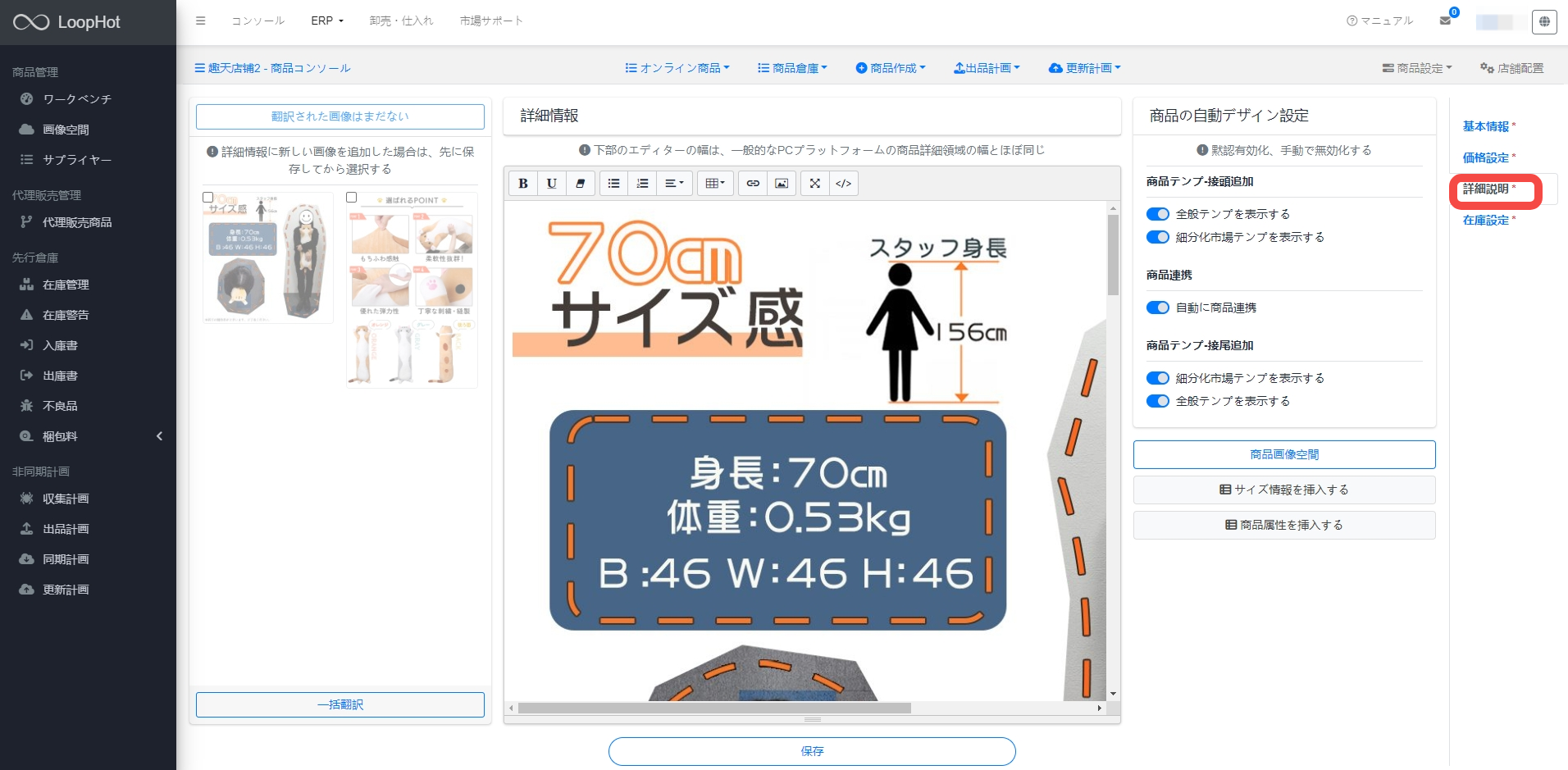
3.2 サイズ情報の挿入
まず、詳細説明の編集画面で、情報を挿入したい位置を決める必要があります。一般的に、詳細説明の最上部または最下部に挿入するのがよいでしょう。(同一店舗内の全商品で、サイズ情報表とプロダクト属性表は同じ位置に設置することを強くお勧めします。例えば、すべて詳細説明の先頭部分や末尾に配置するなど、統一することが大切です。)
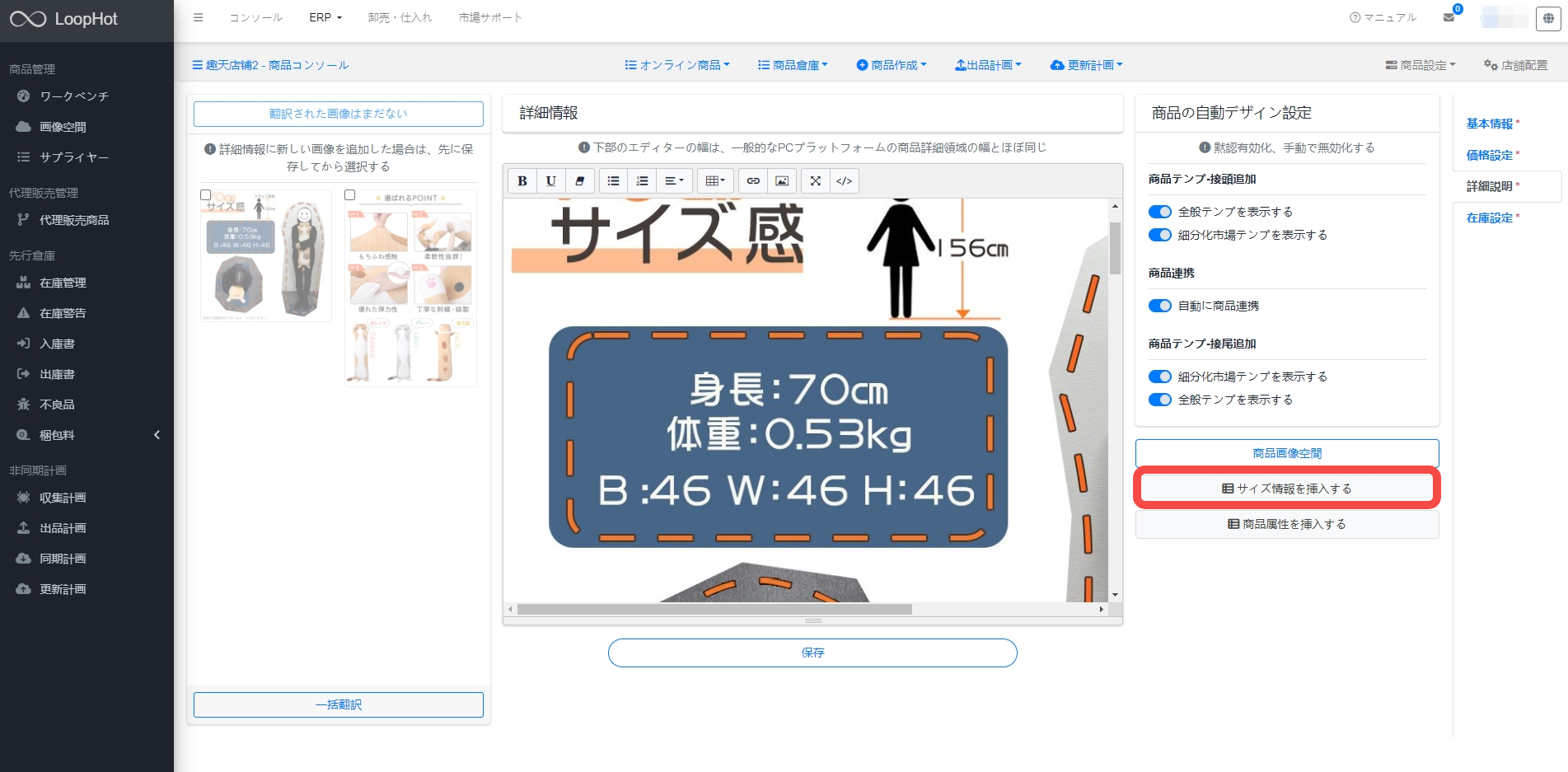
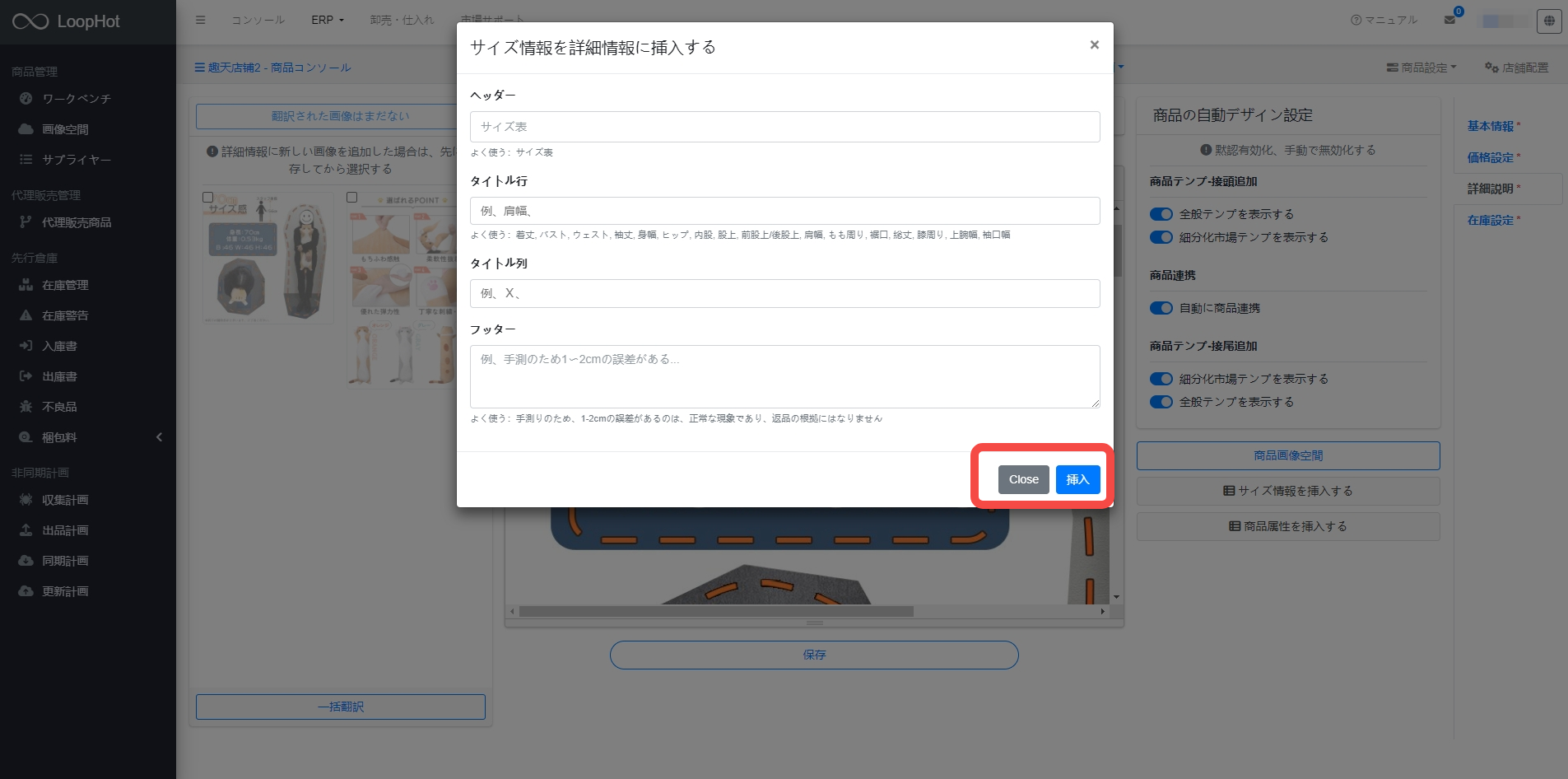
詳細説明の編集画面で挿入位置を決めたら、右側のサイズ情報を挿入するボタンをクリックします。するとポップアップウィンドウが表示されるので、必要に応じてフォームに入力し、挿入ボタンをクリックします。

LoopHot ERP中サイズ情報を挿入する画像
ヘッダー、タイトル行、タイトル列、フッターの位置は図の通り:

LoopHot ERP中サイズ情報を挿入する詳細画像
注意:ツールで生成されたテーブルの場合、テーブルのフォントサイズや背景色を設定しないでください。代わりに、店舗のCSSファイルを使ってすべての商品のスタイルを描画することをお勧めします。プラットフォームの店舗商品スタイルCSSファイルを参照してください。注意:ツールで生成されたテーブルの場合、テーブルのフォントサイズや背景色を設定しないでください。代わりに、店舗のCSSファイルを使ってすべての商品のスタイルを描画することをお勧めします。プラットフォームの店舗商品スタイルCSSファイルを参照してください。
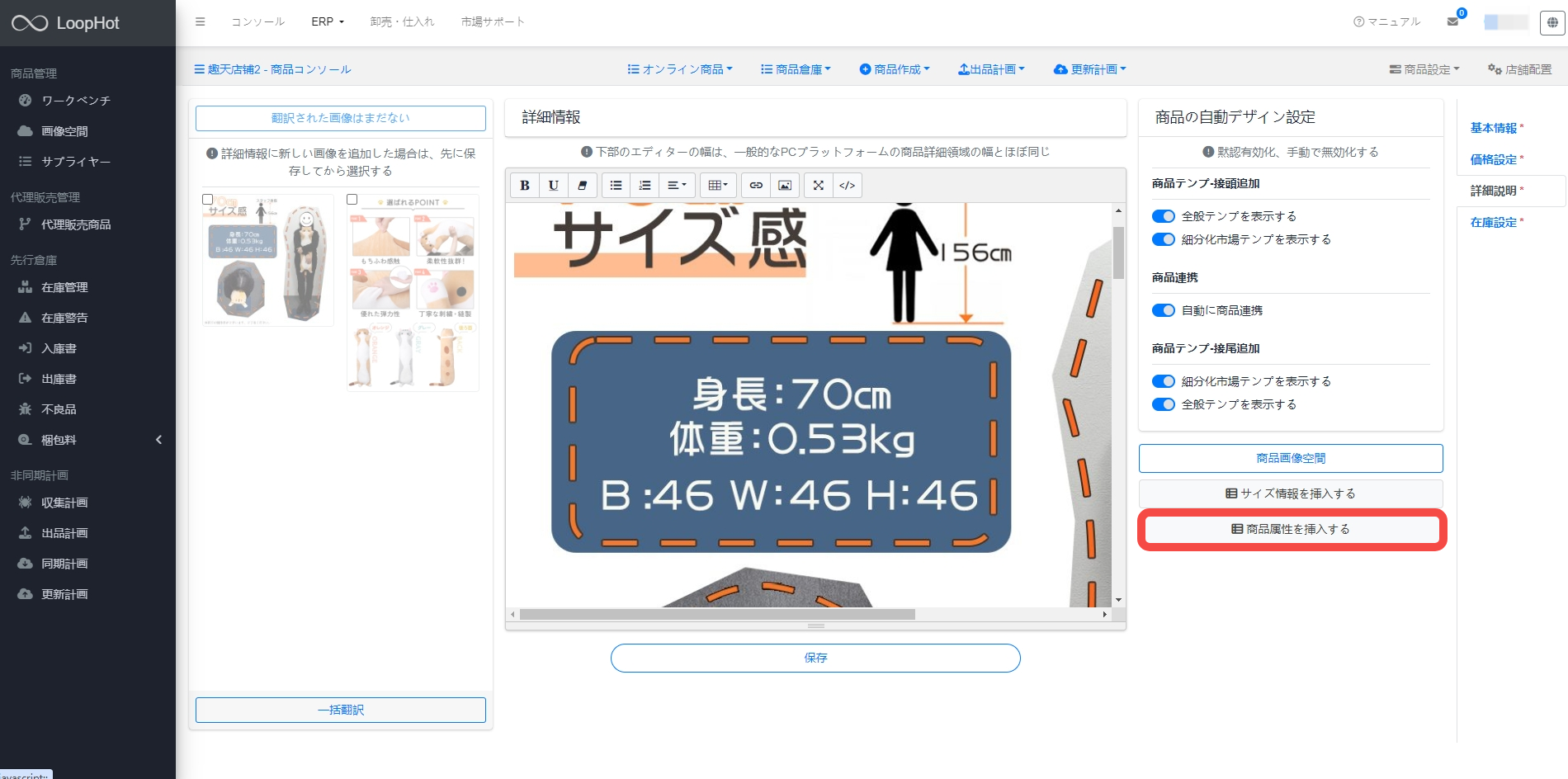
3.3 商品属性の挿入
まず、詳細説明の編集画面で挿入する位置を決める必要があります。通常は、詳細説明の最上部または最下部に挿入するのが良いでしょう。(同じ店舗内の全ての商品のサイズ表と商品属性表は、必ず同じ位置に配置することをします。例えば、全て詳細説明の先頭または全て詳細説明の末尾に配置するなど、統一することが重要です。)
詳細説明の編集画面で挿入位置を決めたら、右側の商品属性を挿入するボタンをクリックします。すると、以下のようなポップアップウィンドウが表示されます。必要に応じて行の追加、行の削除、編集を行ってください。
保存ボタンをクリックすれば保存のみ、保存して挿入ボタンをクリックすれば保存したうえで詳細説明に挿入することができます。

LoopHot ERP中商品属性を挿入する画像
生成された表のスタイルは以下の通りです:

LoopHot ERP中商品属性を挿入する詳細画像
注意:ツールで生成されたテーブルの場合、テーブルのフォントサイズや背景色を個別に設定しないことをします。代わりに、ショップのCSSファイルを使ってすべての商品のスタイルを描画することをお勧めします。プラットフォームのショップ商品スタイルCSSファイルを参照してください。
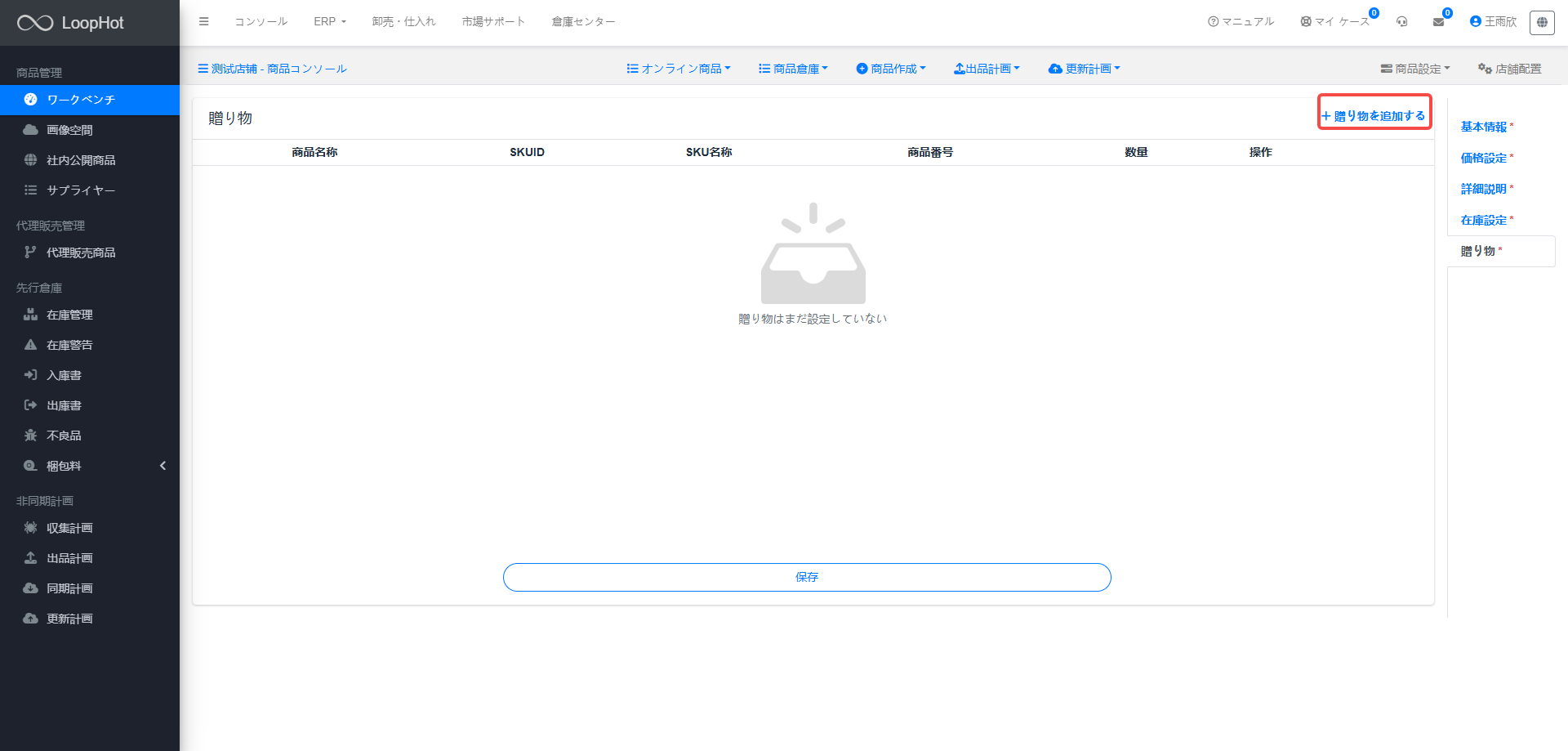
4. 贈り物
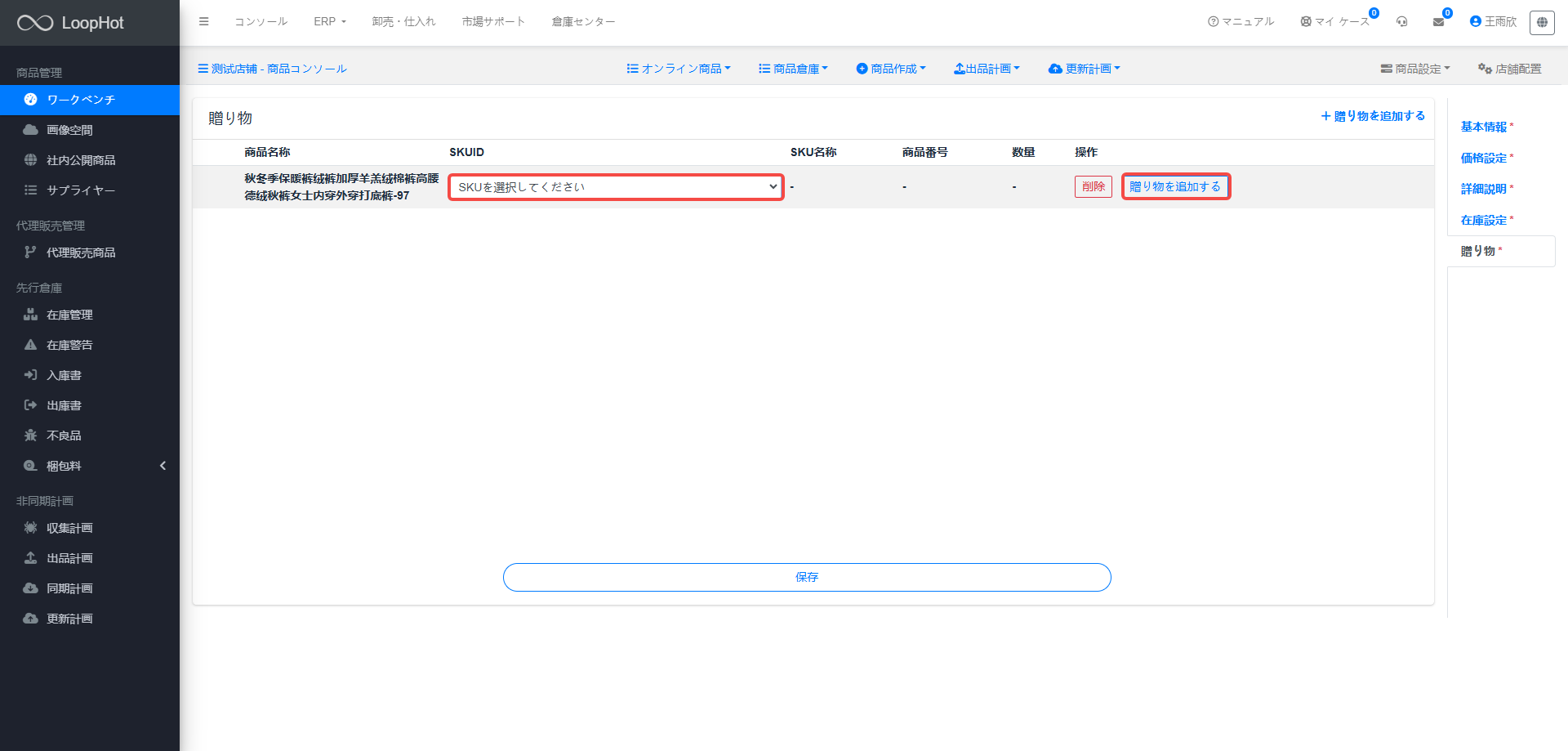
贈り物ページで、商品に贈り物を追加することができます、贈り物追加ボタンをクリックします、贈り物追加する必要なSKUIDを選択します、贈り物追加クリックします、商品のIDや商品番号で商品を検索します、商品と追加の贈り物数量を入力します、保存ボタンをクリックして贈り物を追加します。


贈り物を追加する